<ARCANE
/>
WEB DESIGN
DEVELOPING AN IMMERSIVE 3D WEB EXPERIENCE TO DISPLAY MY FRONT-END PROJECTS.
TIMELINE
WINTER 2022
MEMBERS
JEREMY CHANG
TECHNOLOGIES
VUE.JS
THREE.JS
GSAP
LENIS.JS
NETLIFY
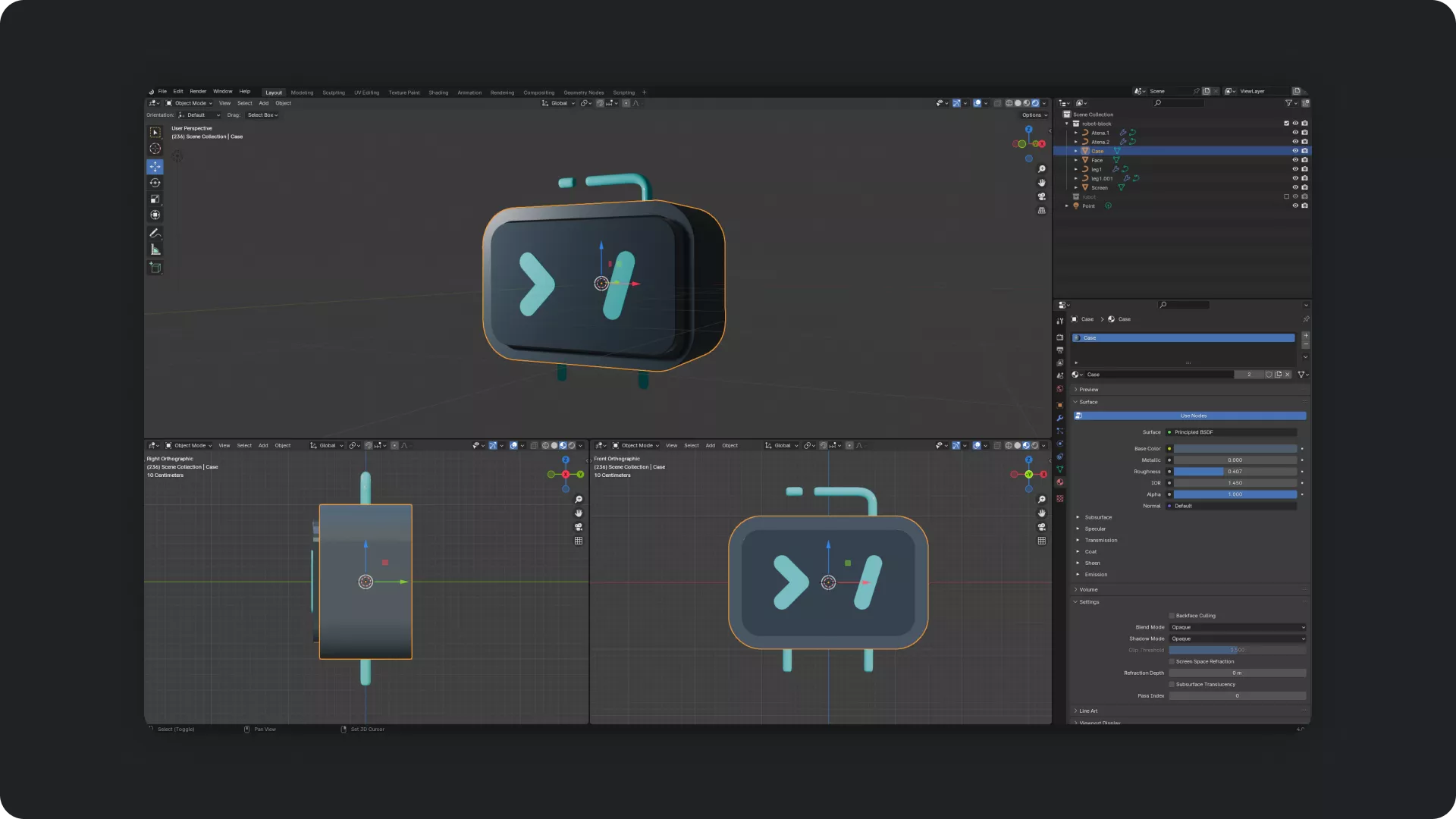
BLENDER
SKILLS
WEB DESIGN
WEB DEVELOPMENT
3D DESIGN
3D&2D MOTION
INTRODUCTION
THE EXPERIENCE
PROJECT PLANNING
DEVELOPMENT
<

INTRODUCTION
THE EXPERIENCE
PROJECT PLANNING
DEVELOPMENT
<
LAYERING ELEMENTS BETWEEN DIMENSIONS.
/>
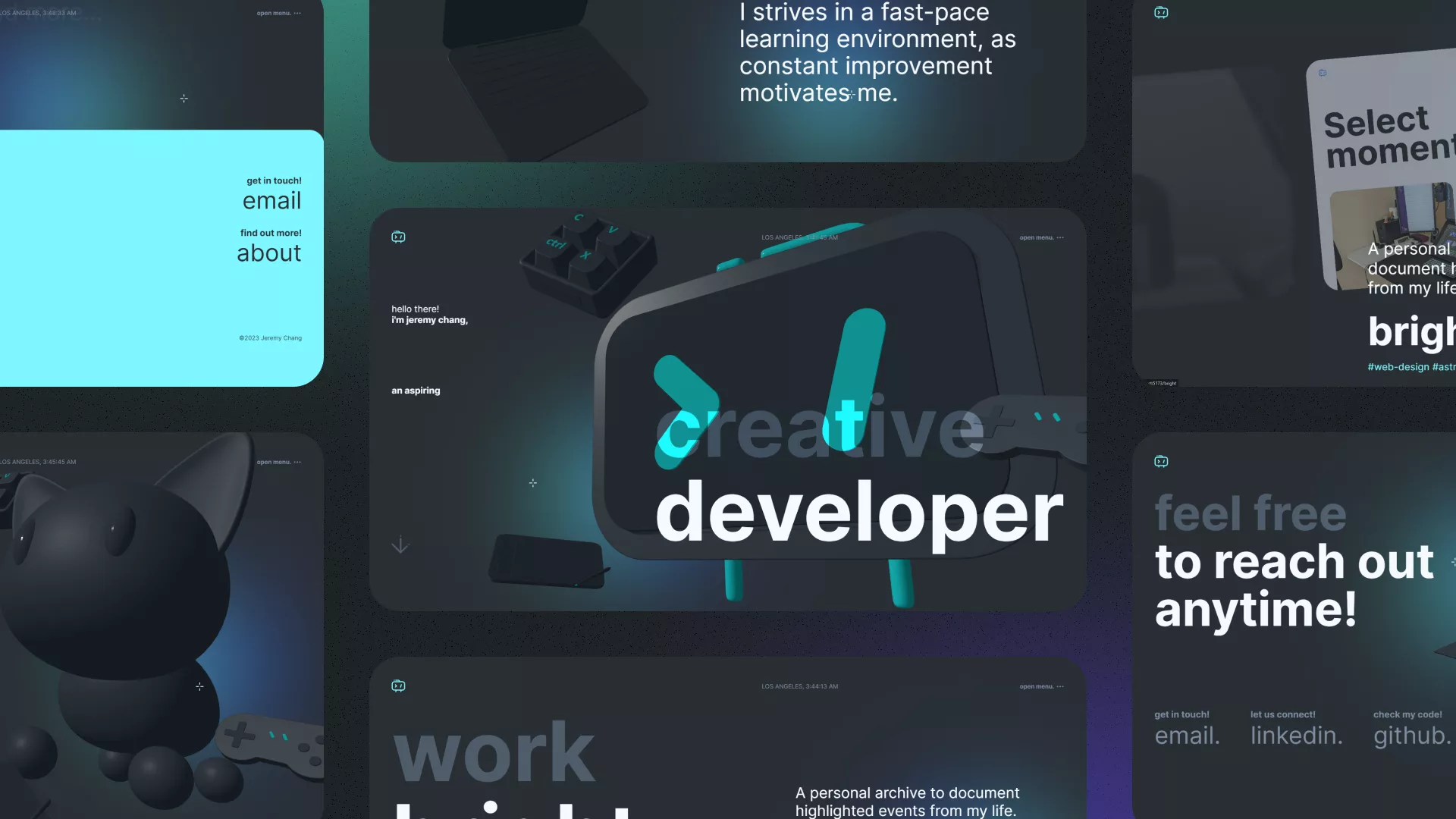
DESIGNING A 3D WEB EXPERIENCE IS QUITE DIFFERENT FROM A TRADITIONAL 3D SITE. INSTEAD OF DEALING WITH TYPOGRAPHY, SHAPES, AND COLORS, WE’RE DESIGNING WITH FORMS, LIGHTS, AND DEPTH. WITH 3D, WE CAN INCLUDE MORE DEPTH IN THE EXPERIENCE THAT HELPS SUPPORT THE MAIN CONTENT AND CREATE ENGAGEMENT WITH THE DIFFERENT INTERACTIONS.

WHILE DESIGNING, I UTILIZED THE CAMERA’S MOVEMENT WITH PARALLAX SCROLLING TO DISPLAY THE THICKNESS OF THE MESH. I CREATED MULTIPLE LAYERS BETWEEN THE VARIOUS CONTENT TO GLUE THEM TOGETHER BETWEEN 2D AND 3D.
<
IT’S NOT JUST A PROJECT DOCUMENTATION, BUT A BRANDING PROJECT.
/>
MANY ARGUED THAT A PORTFOLIO SITE SHOULD BE SIMPLE AND GET STRAIGHT TO THE POINT, AS IT CREATES FEWER DISTRACTIONS FROM YOUR PROJECTS. HOWEVER, I BELIEVE A PORTFOLIO IS MORE THAN JUST DOCUMENTATION OF YOUR WORK. LIKEWISE, I ALWAYS TREAT THEM AS A BRANDING PROJECT TO PRESENT MYSELF AND MY WORK, SO I ALWAYS FIND OPPORTUNITIES TO ELEVATE THE EXPERIENCE WITH SUBTLE EFFECTS.
INTRODUCTION
THE EXPERIENCE
PROJECT PLANNING
DEVELOPMENT
<
SETTING A FOUNDATION FOR DESIGN AND CONTENT.
/>
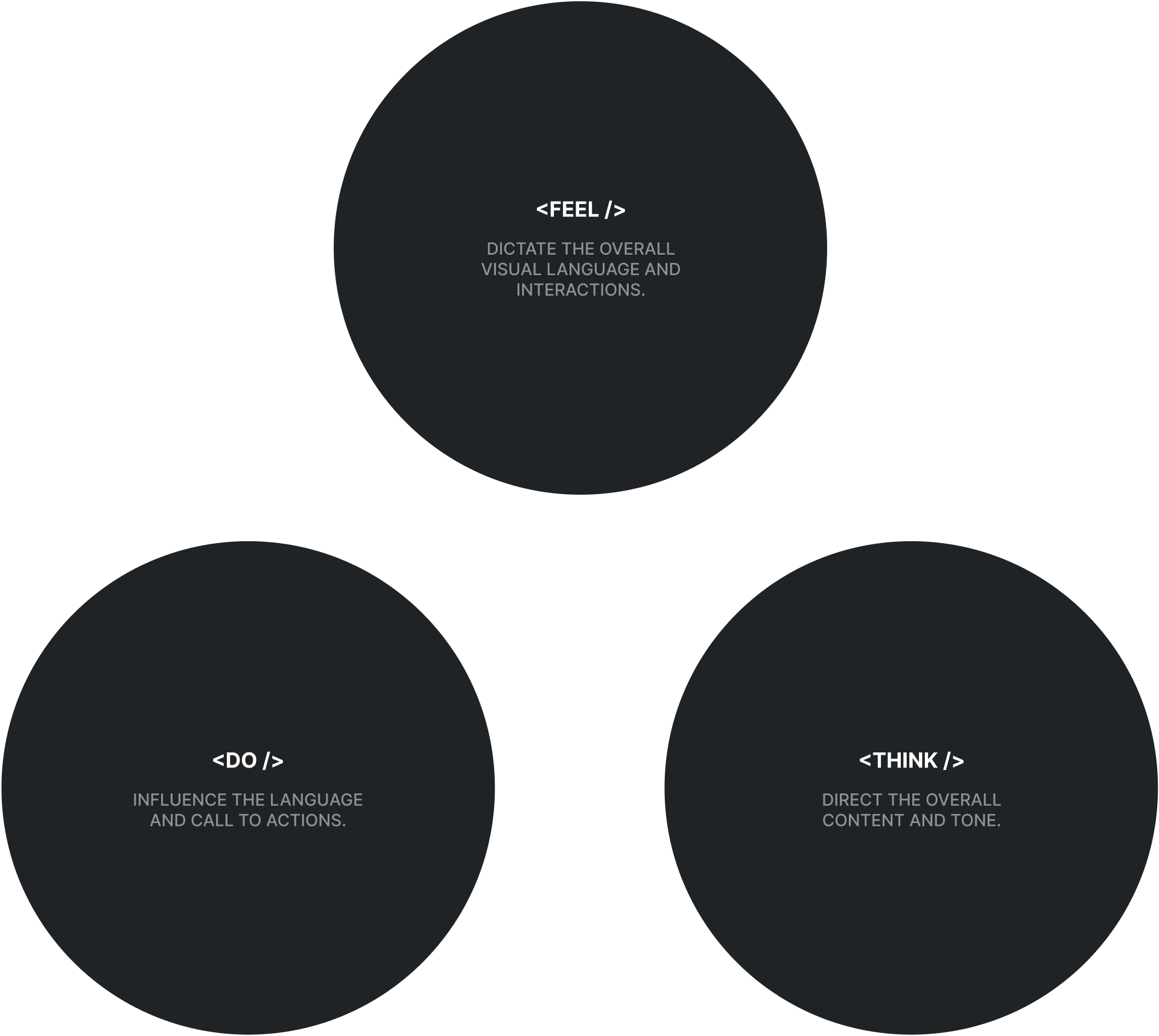
LIKE ALL BRANDING PROJECTS, I ALWAYS ASK MYSELF THREE THINGS TO SET A FOUNDATION FOR MY PORTFOLIO: HOW DO YOU WANT YOUR TARGET AUDIENCE TO FEEL, THINK, AND DO? UNDERSTANDING THE THREE CORE GOALS CREATES A PROJECT DESIGN BRIEF AND ALIGNS THE CONTENT’S TONE AND THE SITE’S VISUAL DESIGN. WHILE THE “THINK” AND “DO” DICTATE THE CONTENT, THE FEELS DIRECT THE VISUAL DESIGN.

<
THE ART OF STEALING... OR AKA - FINDING INSPIRATIONS.
/>
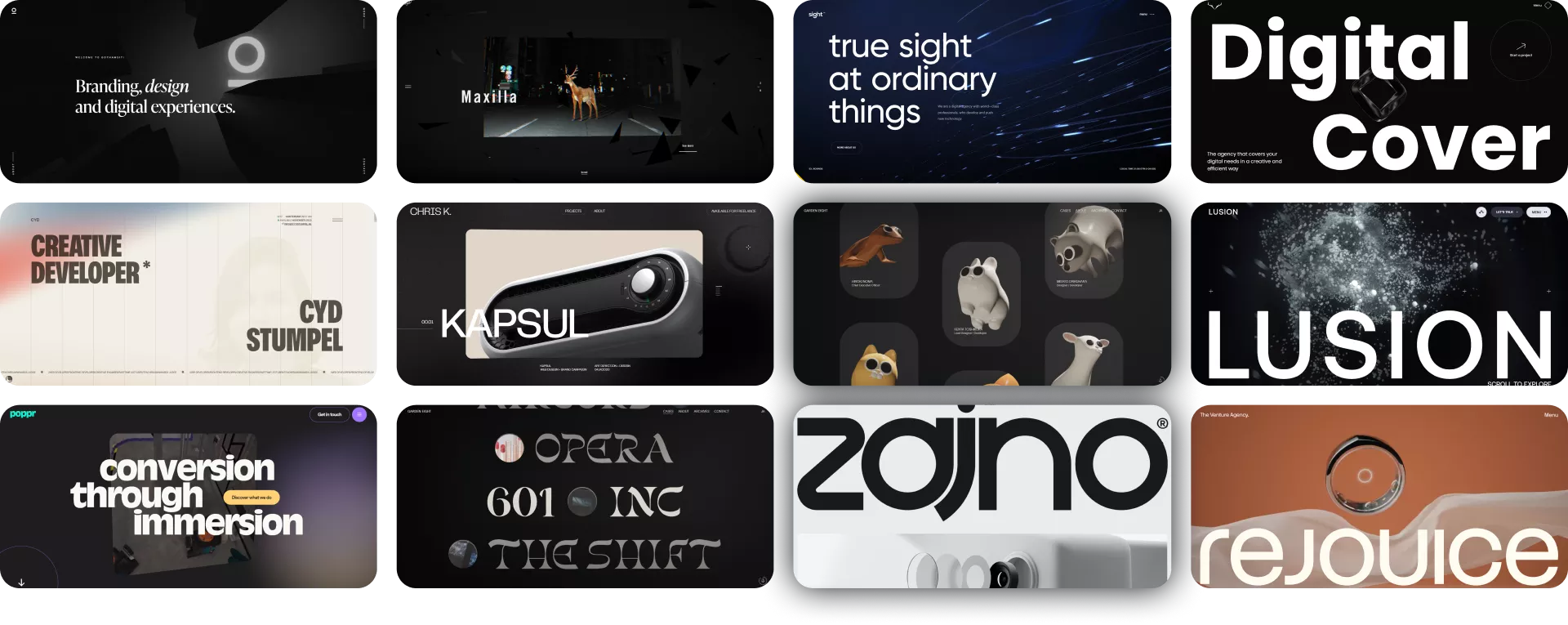
EXPERIENCING GREAT THINGS FROM OTHERS WILL ALWAYS BE MY BIGGEST SOURCE OF MOTIVATION. EVERYTHING I DO STARTED WITH SOMETHING INCREDIBLE I SAW FROM SOMEONE, WHETHER IT’S DESIGN, ILLUSTRATION (LEARNING), OR DRUMMING (ALSO LEARNING). DURING MY LAST COUPLE OF SEMESTERS AT SCHOOL, I’VE ALWAYS BEEN ASTONISHED BY ALL THE INCREDIBLE 3D WEBSITES. SO, I CURATED A COLLECTION OF WEBSITES I ADORE AND IDENTIFIED OPPORTUNITIES AND ELEMENTS TO INTEGRATE INTO MY DESIGN.

INTRODUCTION
THE EXPERIENCE
PROJECT PLANNING
DEVELOPMENT
<
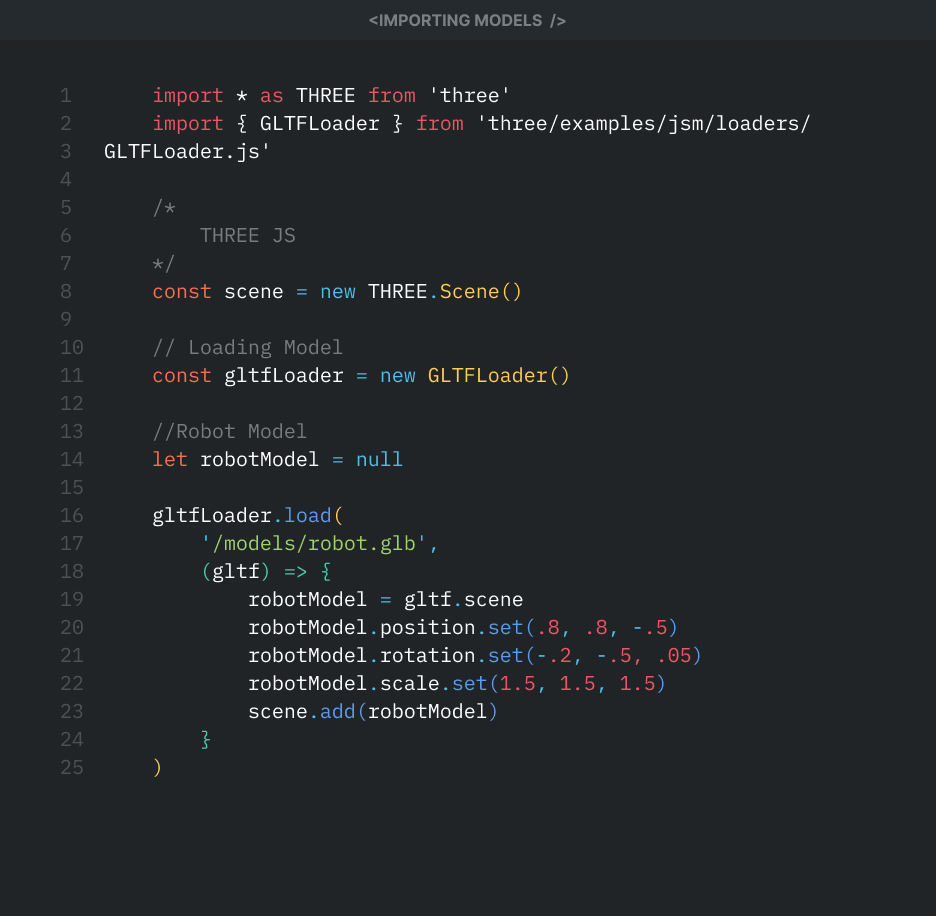
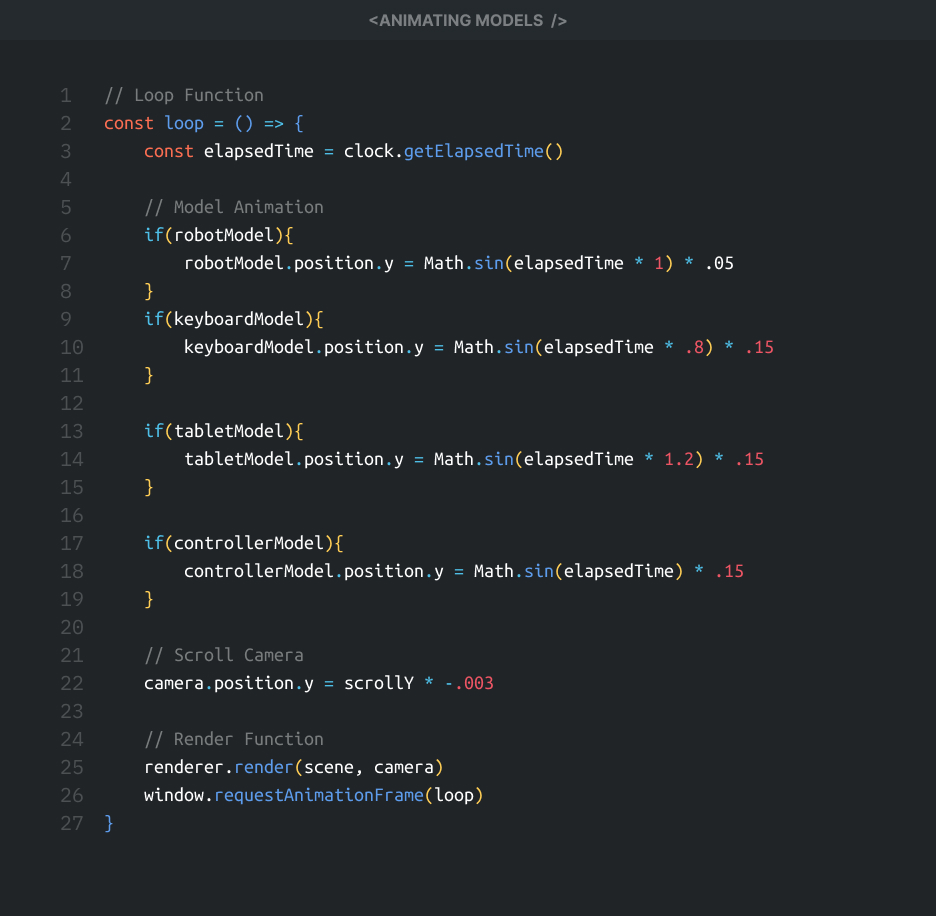
LEVERAGING VUE 3’S CAPABILITY WITH THREE.
/>
I DECIDED TO LEVERAGE VUE’S CAPABILITY TO BUILD A DYNAMIC SITE TO SPEED UP MY DEVELOPMENT PROCESS. ALTHOUGH I NEVER INTEGRATED THREE.JS WITH A FRAMEWORK, IT WAS PRETTY STRAIGHTFORWARD TO UNDERSTAND THE DIFFERENT LIFE CYCLE HOOKS TO GET IT TO WORK.

HOWEVER, THERE’S ALWAYS ROOM FOR IMPROVEMENT, AS I’M CURRENTLY EXPERIMENTING WITH MODULES AND CLASSES TO EVENTUALLY TACKLE A MUCH MORE COMPLEX PROJECT.



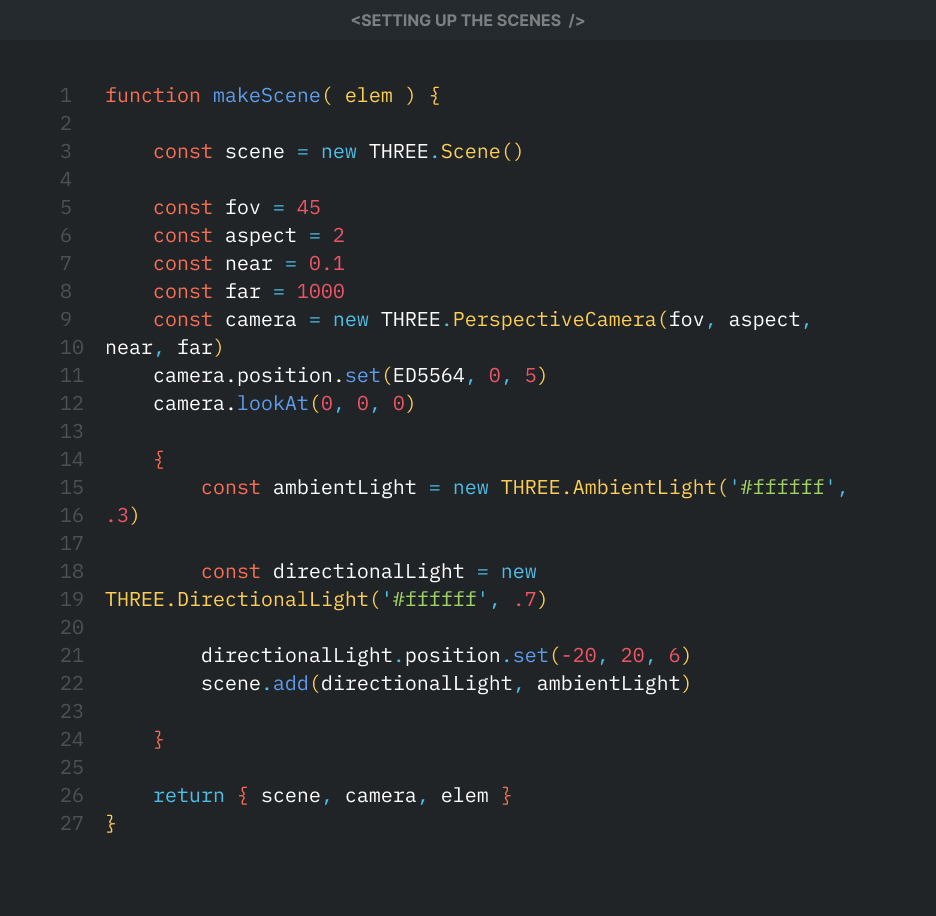
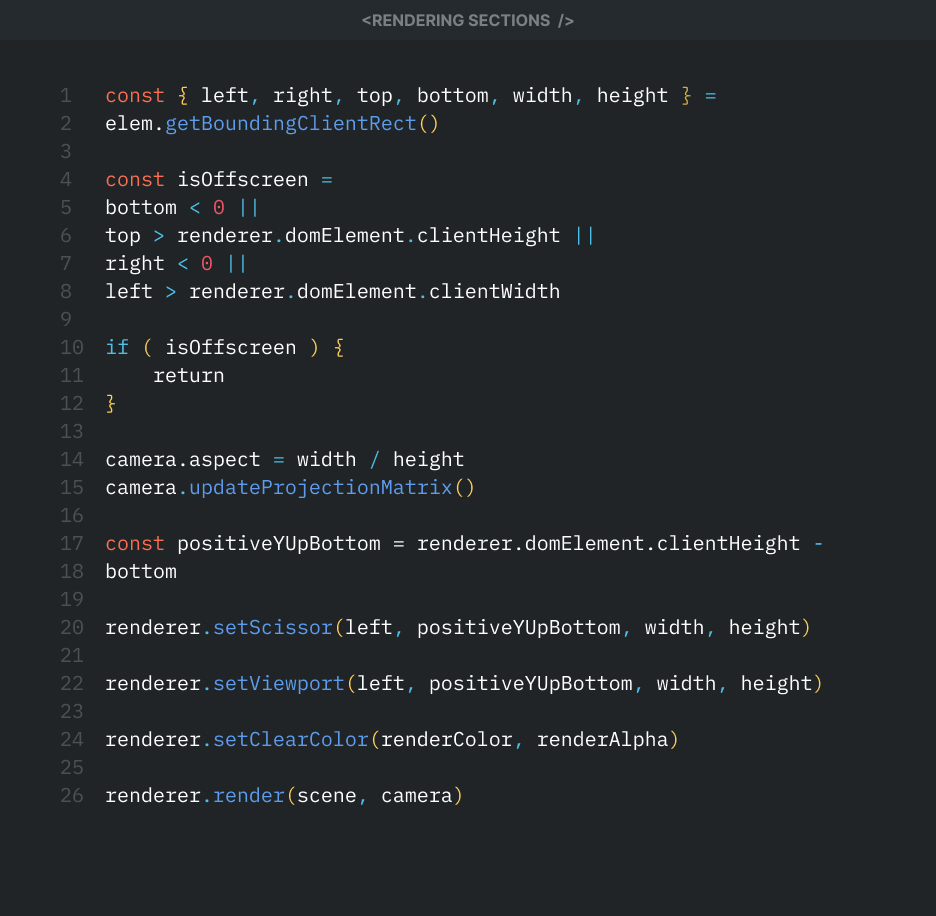
AT ONE POINT, I NEEDED TO SEPARATE DIFFERENT RENDERS ON A SINGLE PAGE. IT QUICKLY BECAME TRICKY AS THE BROWSER LIMITS THE AMOUNT OF WEBGL CONTEXTS YOU CAN HAVE, AND IT’S JUST NOT GREAT FOR PERFORMANCE. TO ACOMPLISH THE SEPARATION, I CREATED FUNCTIONS TO GENERATE THE NECESSARY DATA TO CONSTRUCT A SCENE AND ASSIGN VIRTUAL CANVASES TO RENDER THE DIFFERENT OBJECTS.
INITIALLY, THE CONCEPT WAS A BIT TOUGH TO GRASP AS I’M STILL TRYING TO UNDERSTAND MODULIZING THREE.JS CODE, ESPECIALLY WITH A FRAMEWOKR. HOWEVER, ONCE I BROKE DOWN AND UNDERSTOOD EACH STEP, I WAS ABLE TO RECREATE IT WITHIN VUE.


<
THE GLUE OF THE EXPERIENCE.
/>
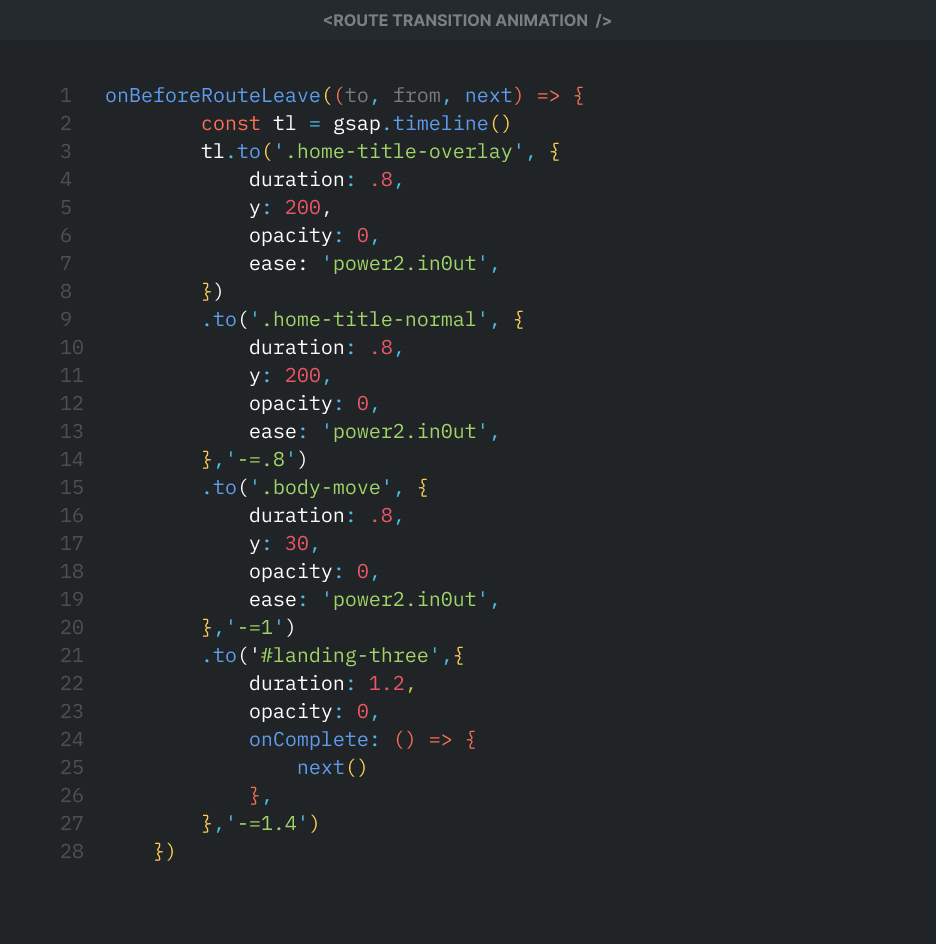
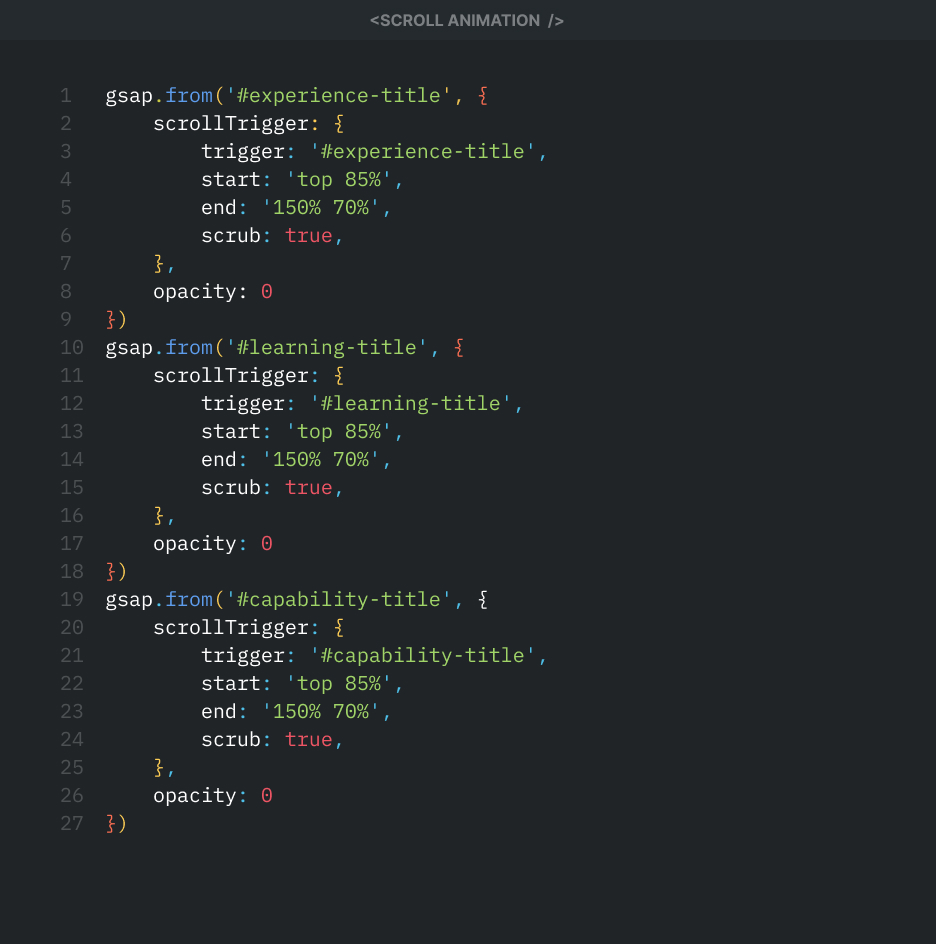
TO CREATE A SUBTLE AND SMOOTH EXPERIENCE, I UTILIZED VUE ROUTER’S API AND GSAP TO BUILD TRANSITIONS AND ANIMATIONS THAT GLUE ALL THE COMPONENTS AND PAGES TOGETHER. ALTHOUGH IMPLEMENTING GSAP IS QUITE SIMPLE, THERE ARE STILL SOME MINOR THINGS THAT I NEED TO RESOLVE.


FOR THE WORK PAGE, I IMPLEMENTED AN INFINITE SCROLL TO AVOID BREAKING THE FLOW OF PREJECT EXPLORATION. WITH THE DYNAMIC THUMBNAIL, MY GOAL WAS TO CREATE SOMETHING UNORTHODOX AND DARING IN A WEB EXPERIENCE.