DIVING INTO THE REALM OF CUSTOME SHADERS FOR A ELEVATED WEB EXPERIENCE.
/>
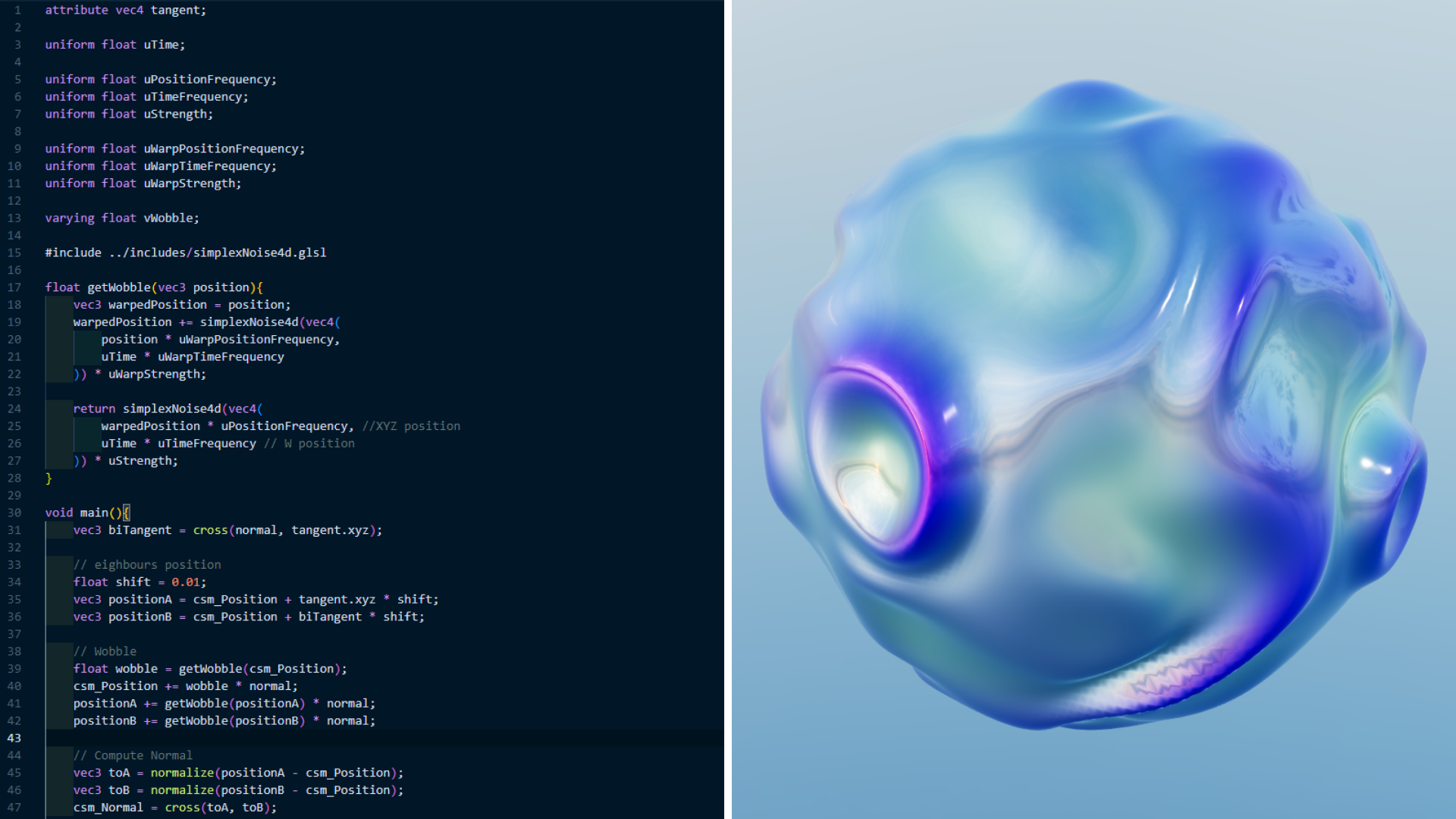
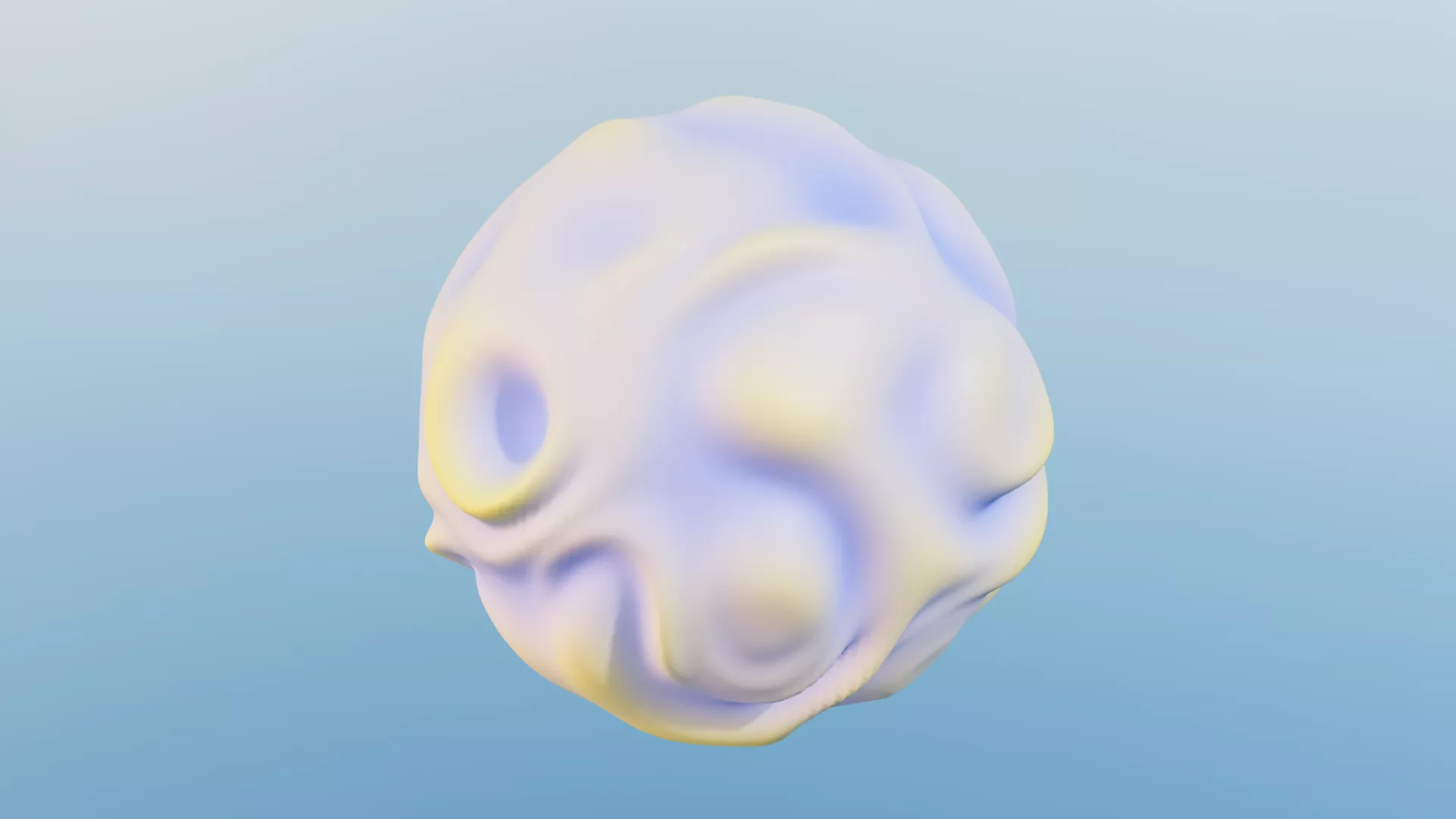
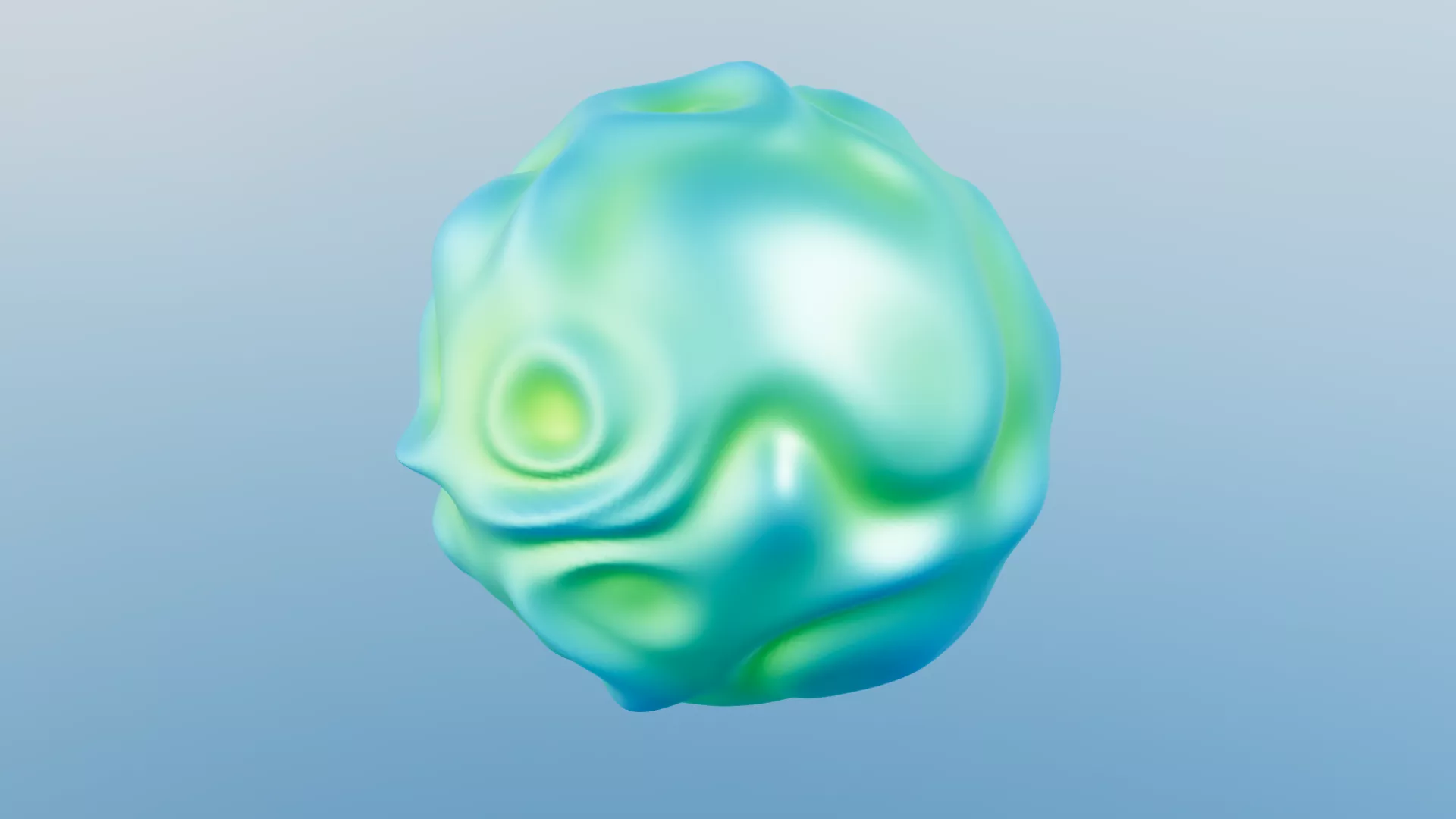
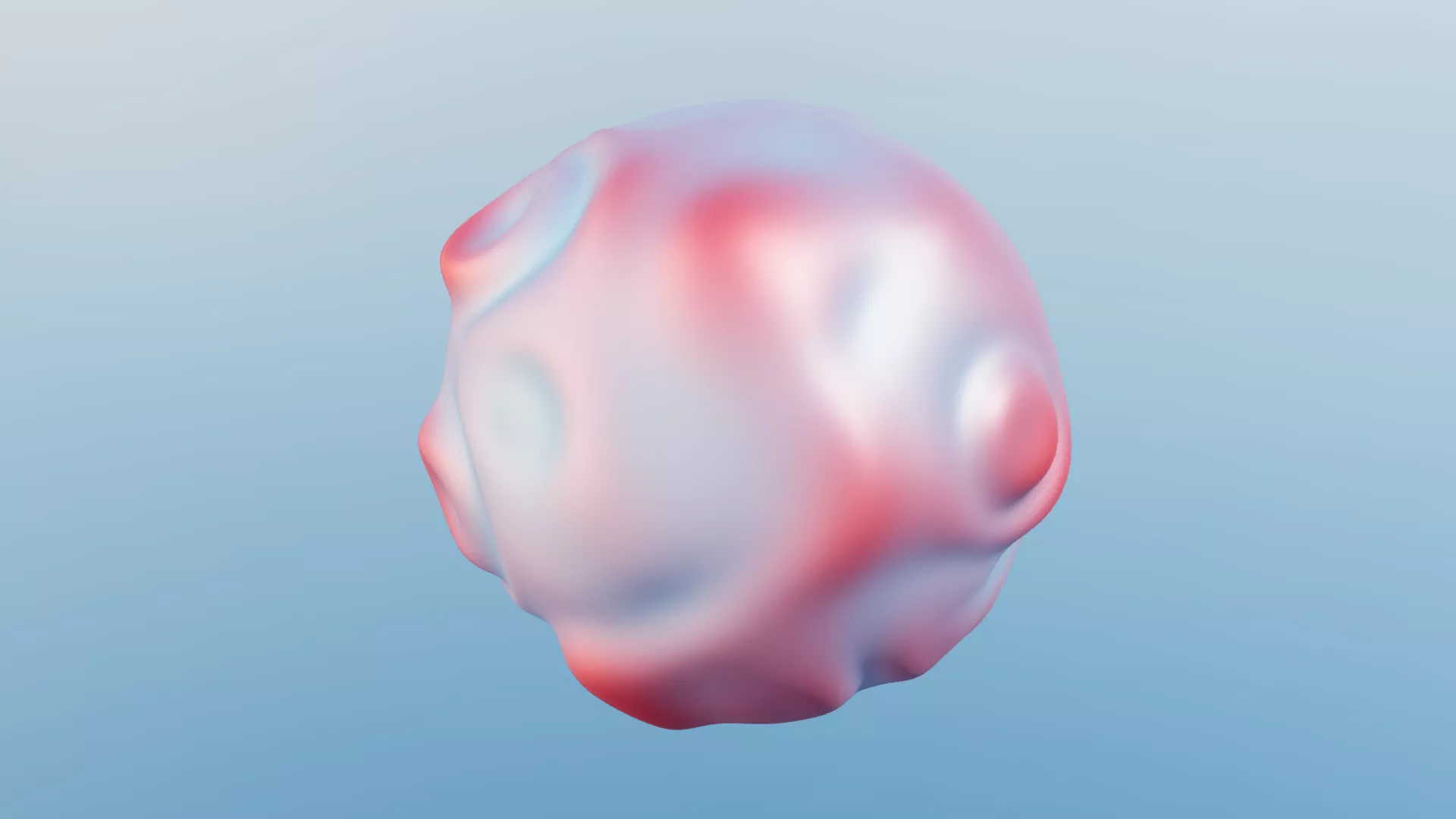
AS I SLOWLY BECOME LITERATE IN THREE.JS, I AM DETERMINED TO DIVE DEEPER INTO THE WORLD OF WEBGL AND CUSTOM SHADERS. WHILE THREE.JS IS POWERFUL, WE CAN LEVEL UP THE EXPERIENCE WITH CUSTOME SHADERS. LIKE MANY OTHER THINGS I’VE LEARNED, I STARTED BY BUILDING VARIOUS PROJECTS EVEN THOUGH I HAVE NO IDEA WHAT WAS HAPPENING HALF THE TIME. BUILDING THINGS HAS ALWAYS BEEN THE BEST WAY FOR ME TO LEARN, AND IT WORKS WONDERS. WITH JUST A COUPLE OF PROJECTS. I WANT FROM NOT UNDERSTANDING TO NOW CAPABLE OF FORMULATING A GENERAL STRUCTURE WHEN LOOKING AT AN EFFECT FROM OTHER WEBSITES.
SPECIAL SHOUTOUTS TO BRUNO SIMON AND YURI ARTIUKH FOR THE AMAZING GUIDANCES.